Cocoon
この記事は WordPress(Cocoon)で、おすすめカードの作成方法について記載してあります。
おすすめカードって何?

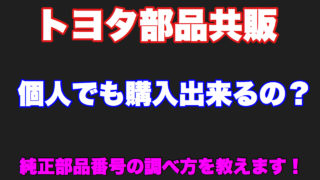
今回作成したおすすめカードの写真になります。試しに4項目
【ハイエース】【薬剤師】【投資】【商品レビュー】について
作成してみました。作成した写真部分をタップすると、該当の
カテゴリーに分類してある記事一覧に、簡単に移動可能です。
簡単に説明するなら、
ホームページにアクセスして頂いた方にどんな記事を記載して
あるのかを 一目でアピールさせる事が可能です。
時間をかけて記事を書いても訪問者の目につかなければ悲しい
ですよね。読んでもらえるかは別として、おすすめカードを作
成してアピールしておく事は記事閲覧のチャンスが増える可能
性があり、設置しといても損はないと思います。
因みに、Cocoonでは以下のようなボタンも設置可能です。
設定方法

ダッシュボードからカテゴリーに進みます。

試しに【YouTube】というカテゴリー項目を選択しました。
編集のタブをタップします。

下の方にスクロールしていくとアイキャッチ画像の選択項目が
ありますので、好きな画像を選択しましょう。
既にアイキャッチ画像を設定してある場合はこちらは不要です
アイキャッチ画像を設定しないとNo imageと表示されるの
で、忘れずに画像を設定しときましょう。

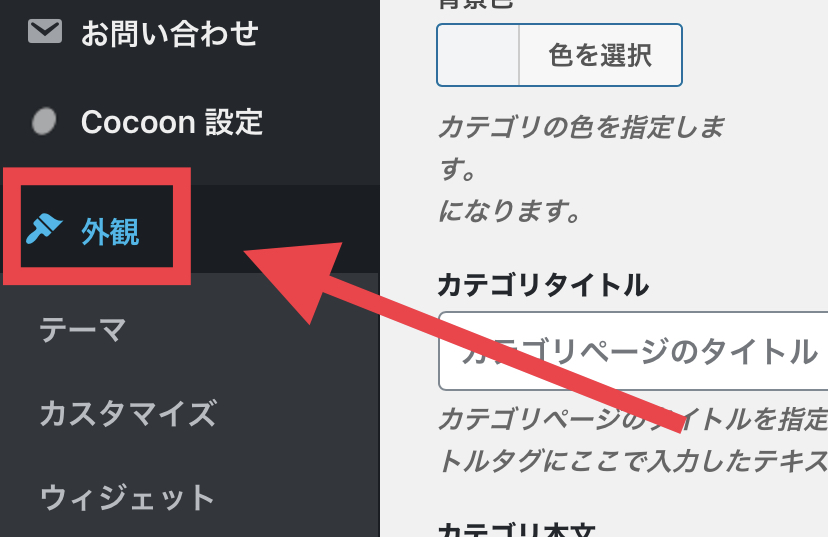
続いて外観のタブをクリックします。

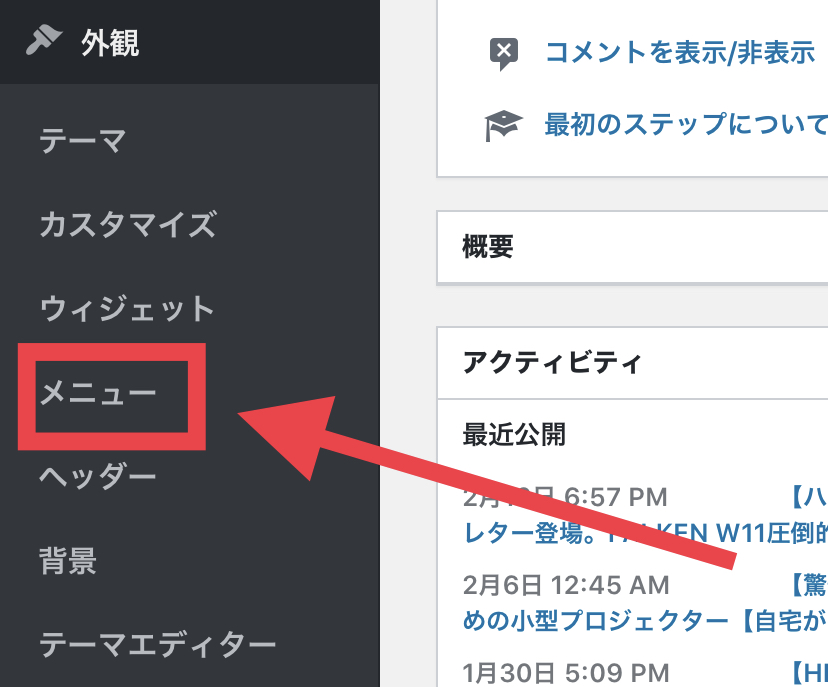
メニューのタブをクリックする。

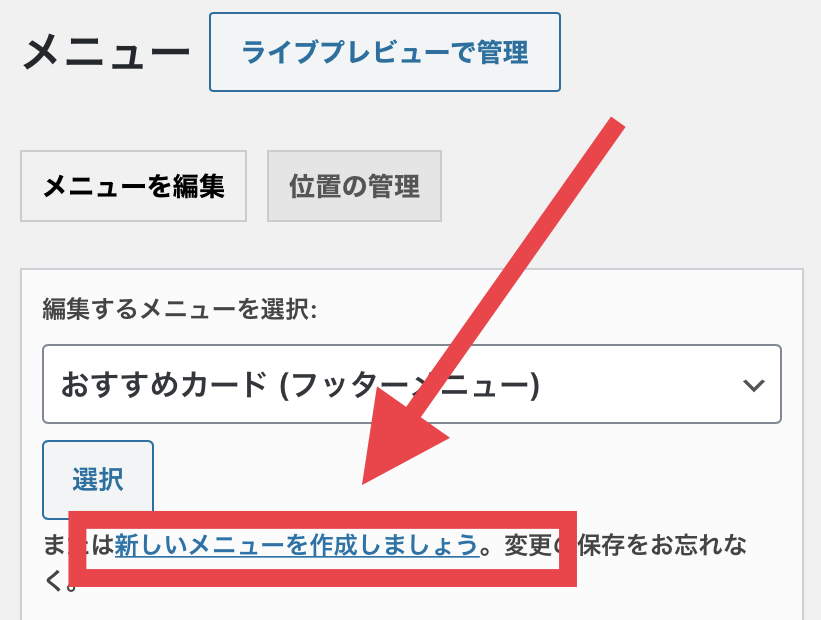
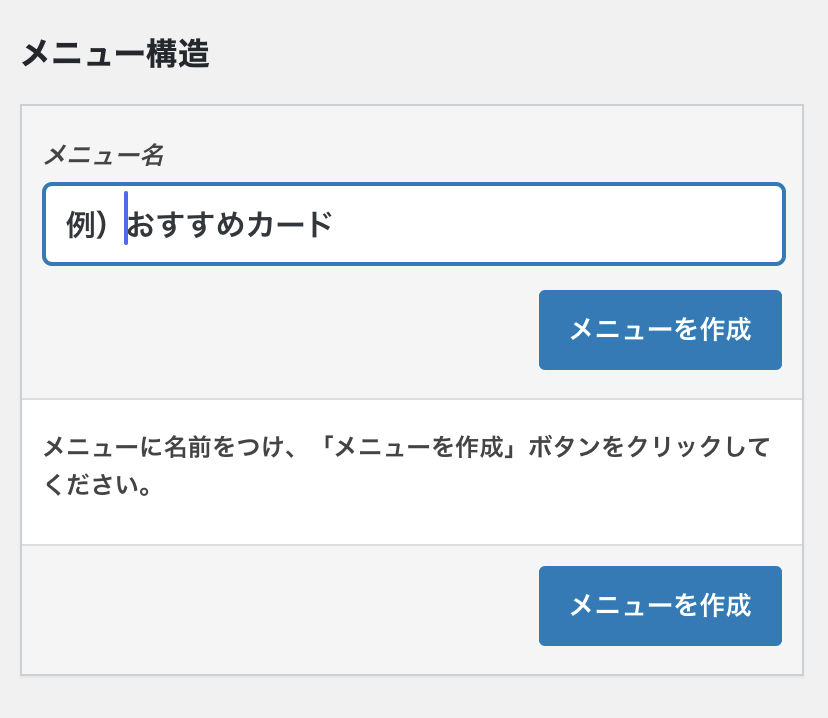
新しいメニューを作成しましょう。をクリックする。

メニュー名に関しては何でも良いですが、わかりやすいように
【おすすめカード】としました。

メニューを作成したらメニュー項目を追加します。
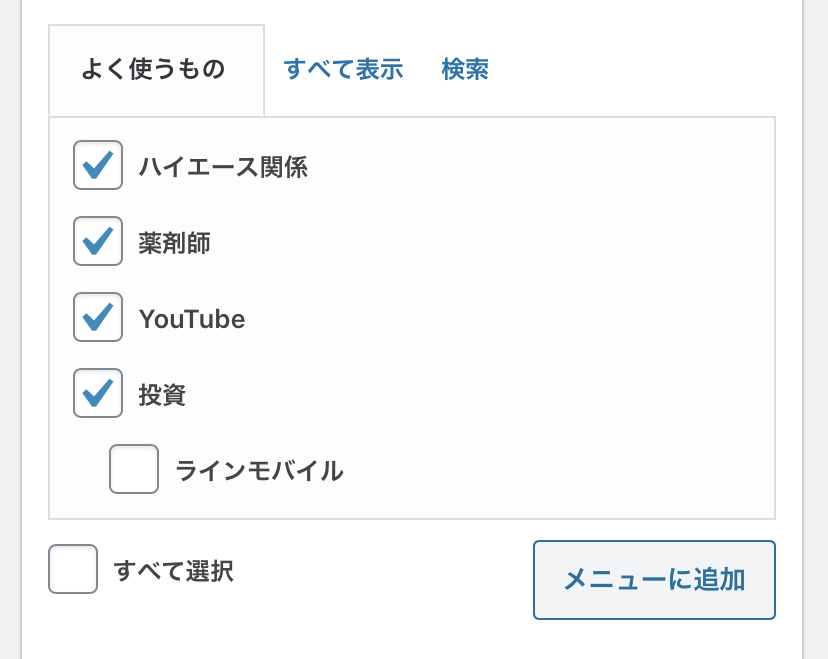
今回は該当カテゴリーで分類させるので、カテゴリーから必要
な項目を追加します。
固定ページや、投稿、カスタムリンク(指定のリンクURL)
でも大丈夫です。

必要なカテゴリーに✔︎をいれたらメニューに追加をクリック。

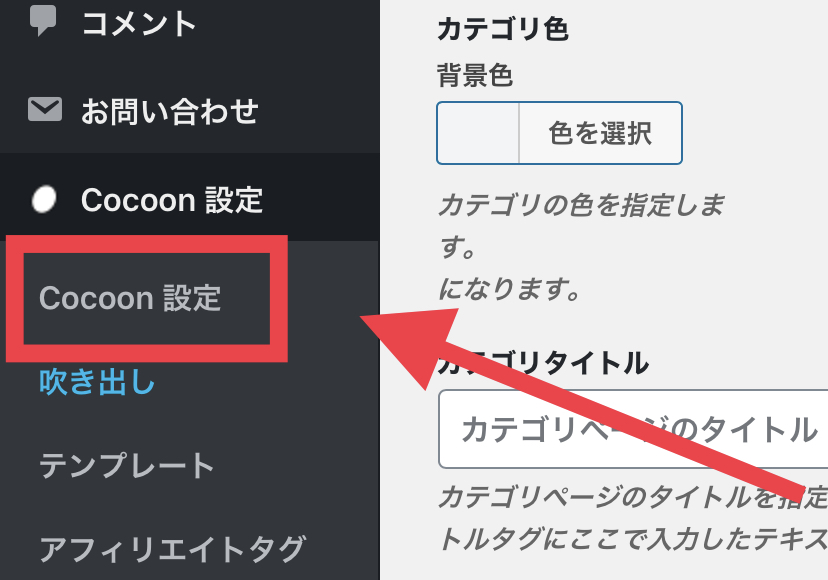
続いてダッシュボードCocoon設定をクリックします。

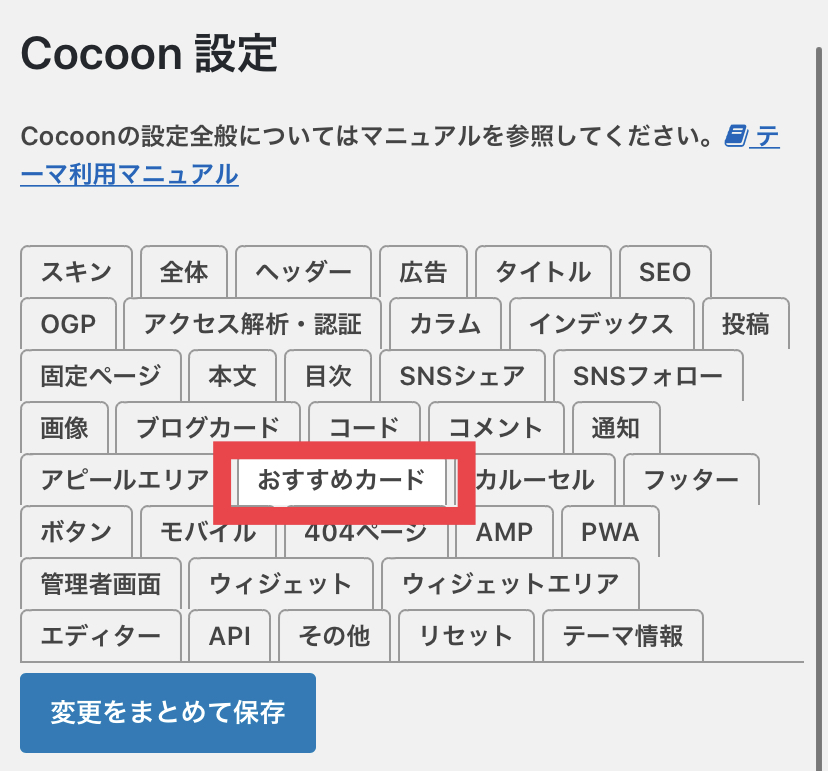
おすすめカードをクリックする。これからは、おすすめカード
の表示に関しての設定になります。

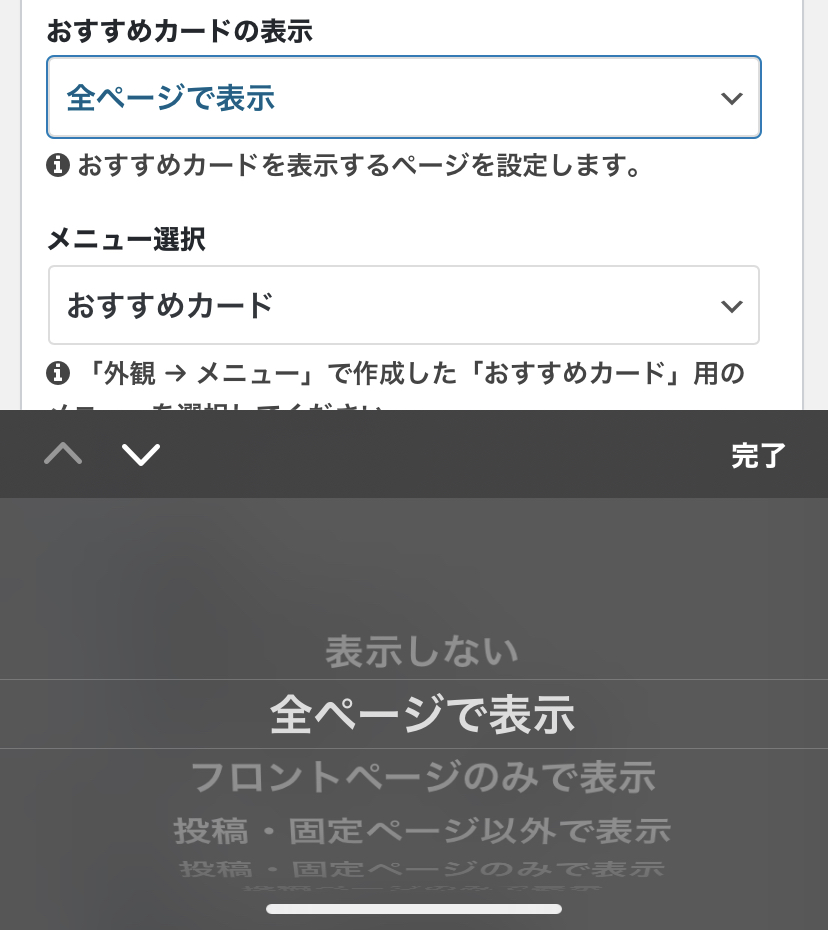
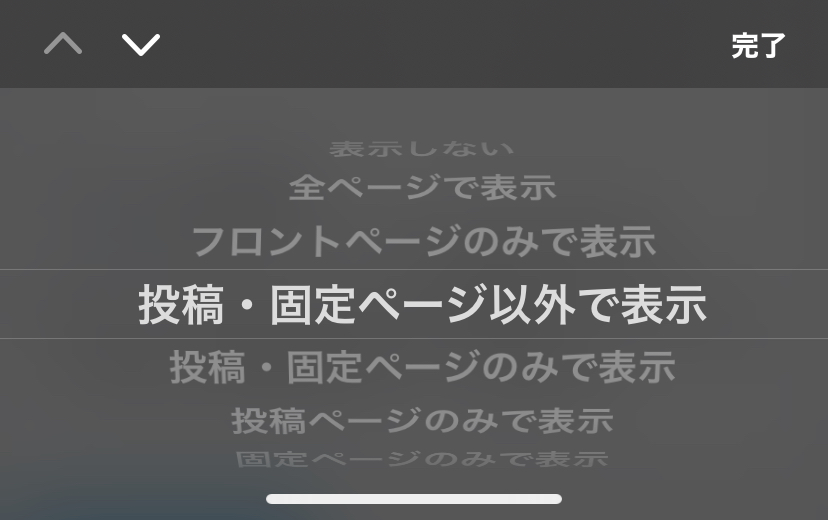
おすすめカードの表示については設定したおすすめカードを
どのページで表示させたいかを決める事が出来ます。

全ページに表示
フロントページのみで表示
投稿・固定ページ以外で表示
投稿・固定ページのみで表示
投稿ページのみで表示
固定ページのみで表示
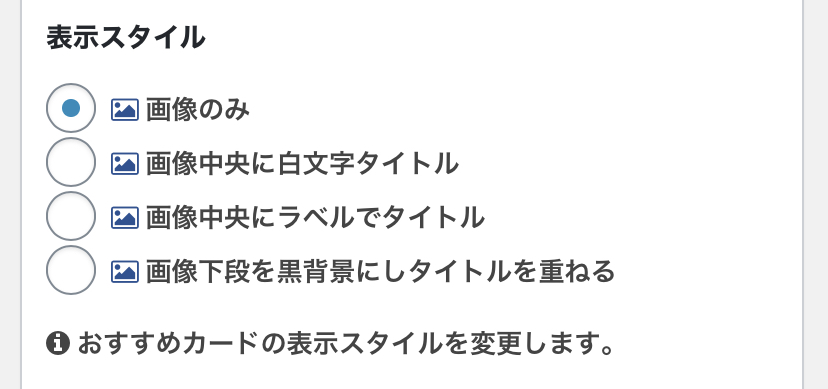
表示方法を決めたら次は表示スタイルを決めます。

表示スタイルも4つの中から選択できます。
好きなスタイルを選んだら変更を保存するをクリックする。
実際に設定したらこんな感じになります。試しにスマホ画面の
ホーム画面の写真を下記に掲載します。

商品レビューの写真部分をタップすると

商品レビューのカテゴリーに記載してある記事に移動する事が
出来ました。
最後に
WordPress(Cocoon)でおすすめカードを作成して、訪問
者にアピールしてみてはいかがでしょうか。
設置してから1日様子みてましたがアクセス数や記事の閲覧数
も増えていました。
簡単に設置出来るおすすめカード
Cocoonなら使った方が良い設定です。