YouTubeチャンネルボタンを作成する
ワードプレスをやっている人で
YouTubeもやっている
今回はそんな人に向けた記事になります
ワードプレス テーマ
Cocoonを使用しています
YouTube記事内に動画を貼る
YouTubeの動画をUPして
ブログにも挿入する場合
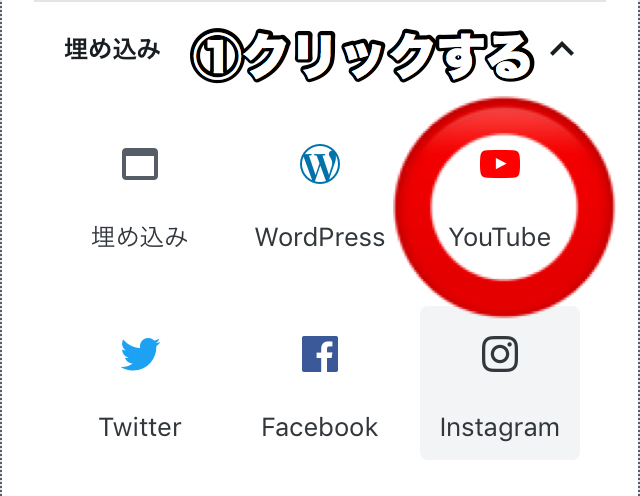
埋込→YouTube→URLを挿入
とても簡単に挿入出来ます


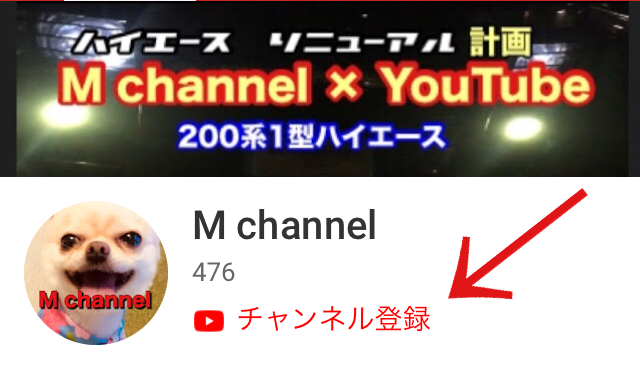
あっという間にYouTubeのリンクが貼れました
YouTubeではチャンネル登録ボタンがあります
チャンネル登録する場合
→YouTubeを見てチャンネル登録する
一般的にはチャンネル登録ボタンを押す事で
登録する事が出来ます

一人でも多くの方に登録して貰えるように
YouTuberは色々な方法で宣伝しています
・動画内で宣伝
・SNSで宣伝
そこでふと気がつきました
ブログを見て
チャンネル登録してくれる人もいるかも
そこで
YouTubeのチャンネル登録ボタンの様な
ボタンをWordPressでも作りたい
早速使ってみる事にしました
結論から言いますがプラグイン無しでも
簡単にYouTubeボタン作れます
それでは早速使っていきましょう
パソコンサイトにアクセスする
スマホでも可能なのでその方法も説明します
YouTubeのパソコン版にアクセスする方法は
ブラウザで[YouTube pc]と検索する
トップの[ログインーYouTube]にアクセスする


パソコン管理画面になりました
うまくいかない場合は下記リンクより
管理画面に進んで下さい
YouTubeチャンネルID確認は下記リンクに
詳細が書かれています
サポートGoogleで確認する
①YouTubeアカウントにログインする
②右上のアカウントアイコン→設定アイコン
( 歯車ボタン)をクリックする
③画面左にあるボタン(詳細設定)をクリック
④アカウント情報でチャンネルIDをコピーする
Google Developesにアクセス
Google Developesにアクセス

英語表記ですが下にスクロールしていきます
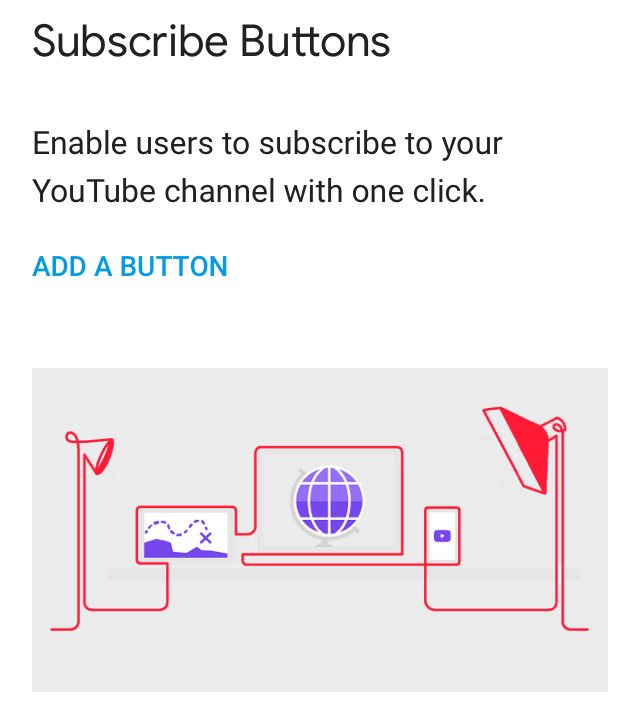
Subscribe Buttonsの
ADD A BUTTONを押す

チャンネル名またはIDの欄に
Google Developesと入力してあるので
まずはこちらを削除する
次に先程コピーしたIDを入力します
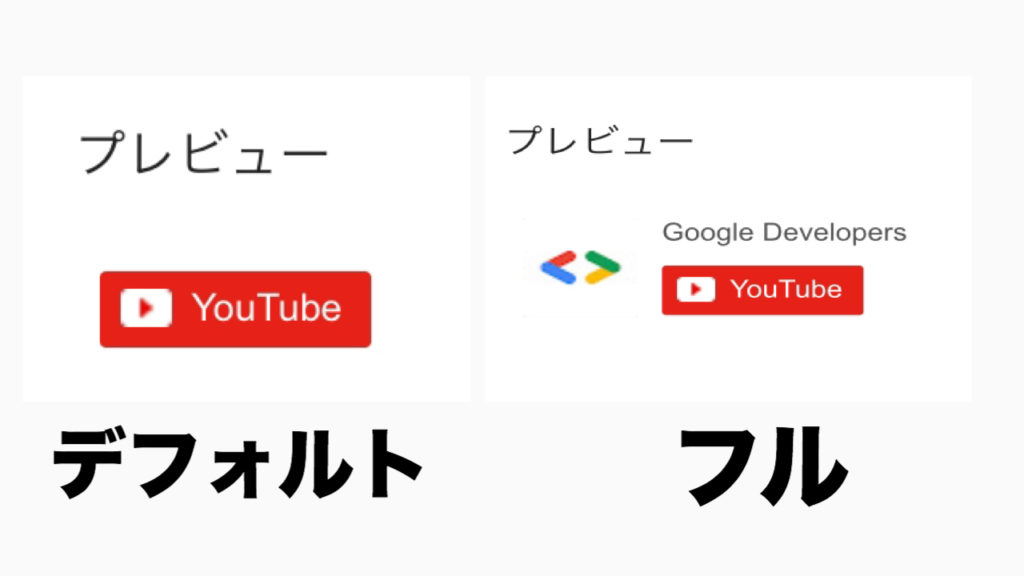
レイアウトはデフォルトかフルを選択出来ます

テーマはデフォルトとダークを選択出来ます

※レイアウトをフルにした場合のみ
ダークになります
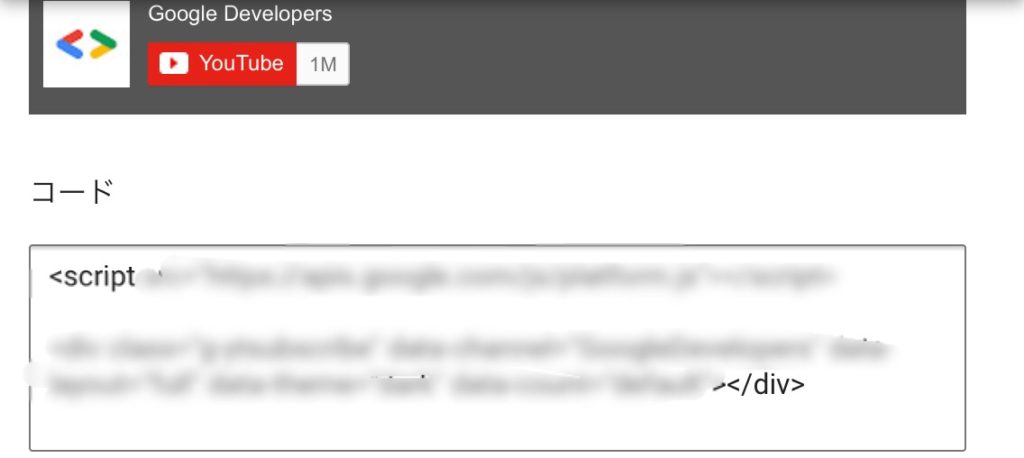
チャンネル登録者数は表示/非表示選択出来ます

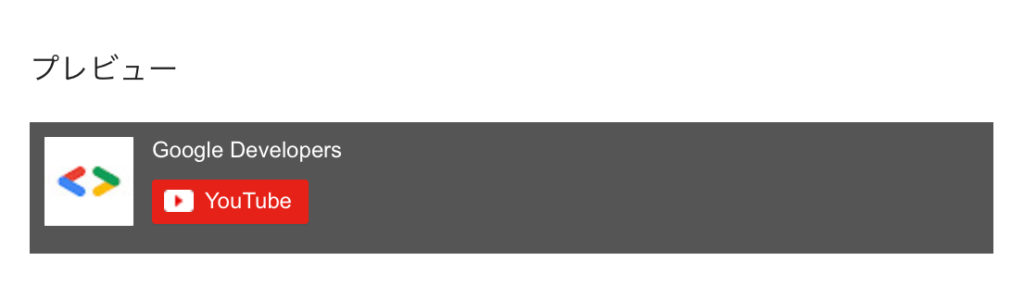
好きなレイアウトに変更後コードをコピーする

後はカスタムHTMLにコピーしたコードを
入れてプレビュー押すと
YouTubeチャンネルボタンが作成出来ます
固定ページでもサイドバーでも
好きな場所に貼り付けるだけになります
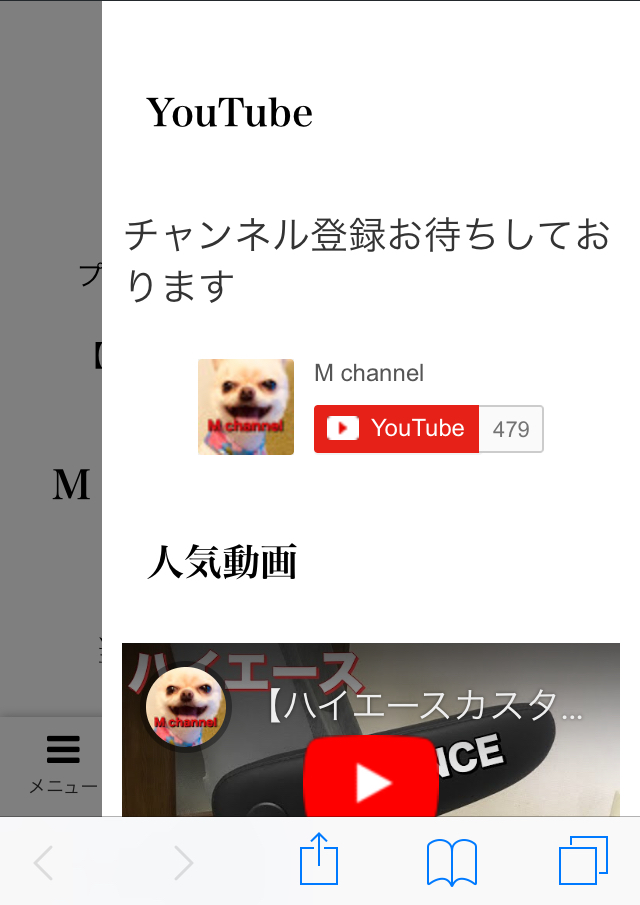
メッセージを入れたい場合
チャンネル登録お待ちしております上記の画像のようにメッセージを入れたい場合
コード欄に直接書き込めば大丈夫です
コードの上下どちらでも問題はありません⤴︎
中央に表示したい場合は
<center>コード<center>の様に
挟み込めば中央表記になります
※記事内につけると表示エラーになります
サイドバーのみに
使用した方が良いかも知れません
サイドバーにYouTubeボタンを設置したい
ダッシュボード→外観→ウィジェット
→サイドバー
ここにテキストのウィジェットをサイドバーにドラックする
※テキストは3種類あり
[C]テキスト(pc用)
[C]テキスト(モバイル用)
テキスト
パソコンとモバイルで両方表示したい
場合はテキストをドラッグして下さい
▼ボタンを押すと
タイトル入力(入れても入れなくても良い)
ビジュアル/テキストタブがあるので
テキストタブにコードを挿入する

スマホ画面ですがサイドバーに
YouTubeチャンネルボタンが設置出来ました
ウィジェットの順番を入れ替えれば
トップやフッターなど位置は変更可能です
チャンネル登録者数を表示する場合
YouTubeチャンネル登録があった場合
YouTubeかGoogleメールで通知あります
設置したチャンネル登録ボタンに
即座に反映されるのかなと思ってましたが
少しタイムラグあるようです
1日遅れてとかではないですが
1時間〜数時間程度で更新されます
最後に
YouTubeチャンネルボタンを設置は
とても簡単に出来ました
まだまだ知らない事もあるので
少しずつサイトを改善していきたいと思います
最後まで読んで頂きありがとうございました