人によってはお店の看板だったり、道路標識だったり様々な
看板が出てくると思います。
ただ運転中は前を見ていないと危ないので、看板を見る時間も
数秒程度か、もっと少ない時間かもしれません。
つまり道路に設置してある看板は運転中に無意識にチラッと
見る程度の物です。
それなのに、多くの人が、何かしらの看板を頭の中で想像出来
たという事は、逆に考えてみると、看板を設置した人にとって
は、アピール成功したと言えます。
一瞬の時間でも、自分が宣伝したい事を、ブログに訪問してく
れた人にアピール出来れば宣伝としては成功です。
それが【アピールエリア】です。
アピールエリアの設定

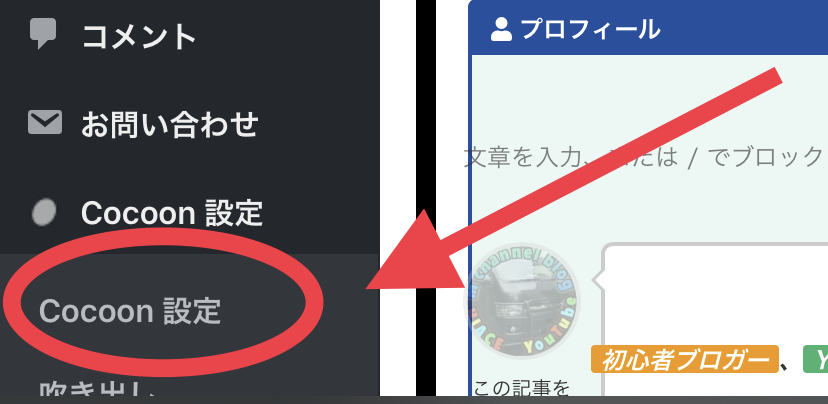
ダッシュボードからCocoon設定を開きます。
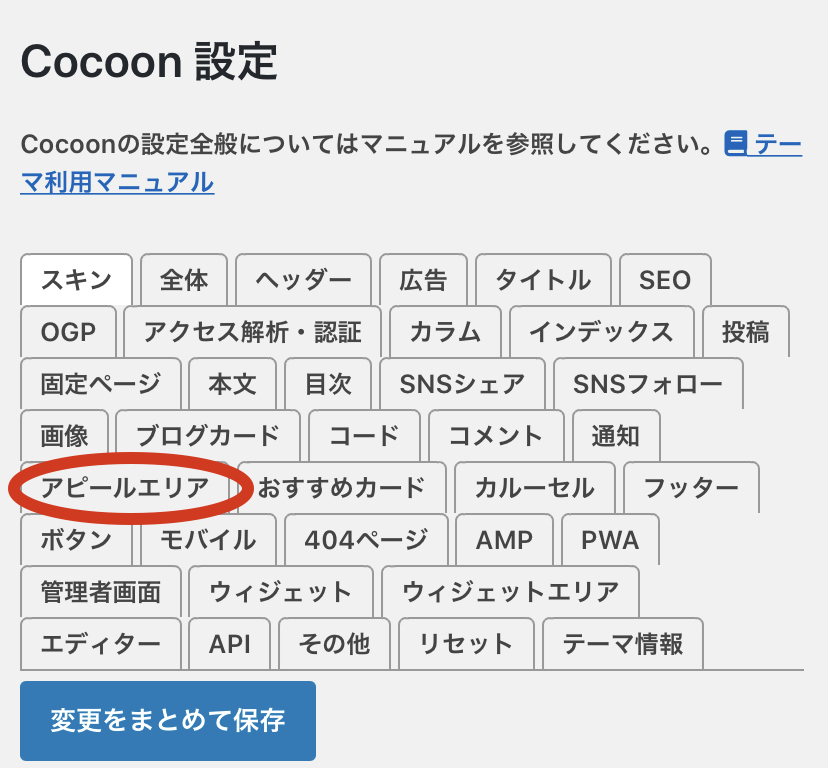
アピールエリアのタブをクリックする。
最初はプレビューに何も表示してないと思いますので、
アピールエリアの表示から設定していきます。
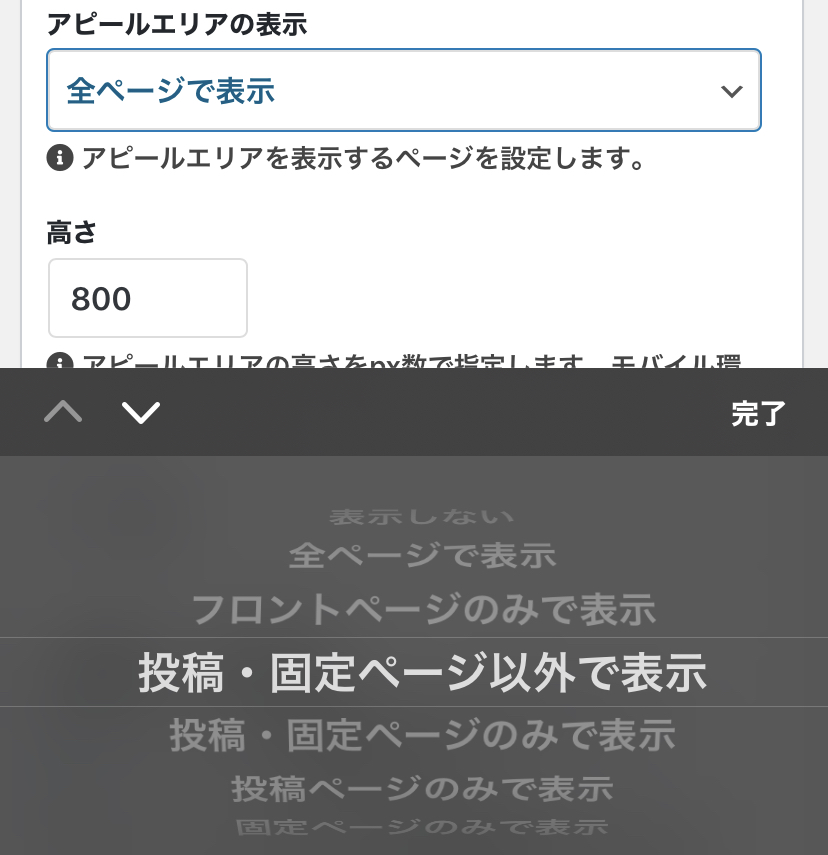
アピールエリアの表示
ここでは看板をどこのページに掲載するのかを決めれます。
全ページにアピールしたければ、【全ページで表示】を選ぶ。
【表示しない】にすると看板は当然設置されないので、看板を
設置したいなら【表示しない】以外の物を選んで下さい。

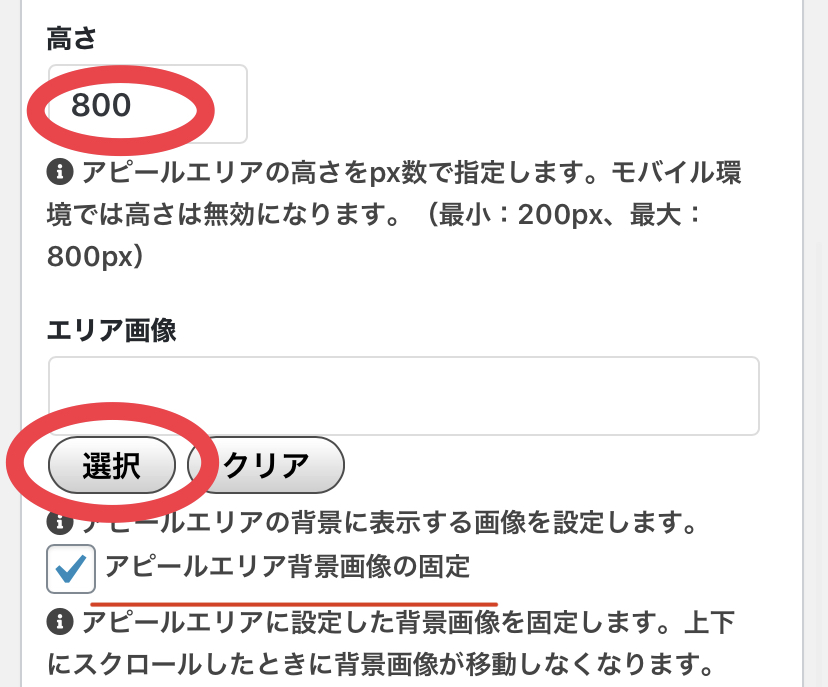
モバイル(スマホ)では、最小の200でも800でも高さは同じ
になるので、あまり意味をなさないのですが、パソコンやタブ
レット表示の際はこの数値で高さを決めれます。
800だとタブレットの画面(アイパッド)で全画面が、
アピールエリアの表示になります。
個人的にはスクロールが必要になるので、800は大きすぎるか
なと思いますので、私は300に設定しています。
画面一杯アピールしたいなら800にして下さい笑

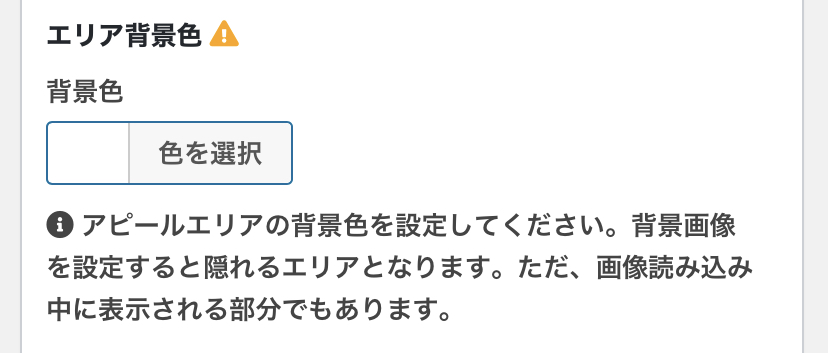
次にアピールエリアの背景色を設定します。
背景色は自分の好きな色にすると良いです。
画像読み込み時中に表示されますので、背景色に設定してある
色にすると、スッキリするのではないでしょうか。

ボタンメッセージを設定する。
Cocoonブロックのボタンとほぼ似たような機能です。
リンク先のURLを入力すると該当ページに飛びます。
ブログ記事にリンクさせる事も可能ですし、固定ページや、
YouTubeチャンネル等に設定する事も可能です。
ボタンリンクの開き方については好きな方でOKです。

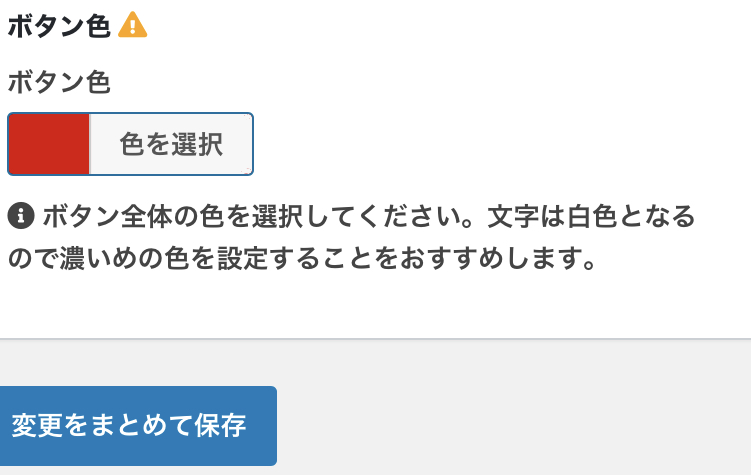
ボタンの色を決めよう!
最後に好きなボタンの色を決めて下さい。
設定は以上になります。
最後に変更をまとめて保存をクリックすれば完了です。
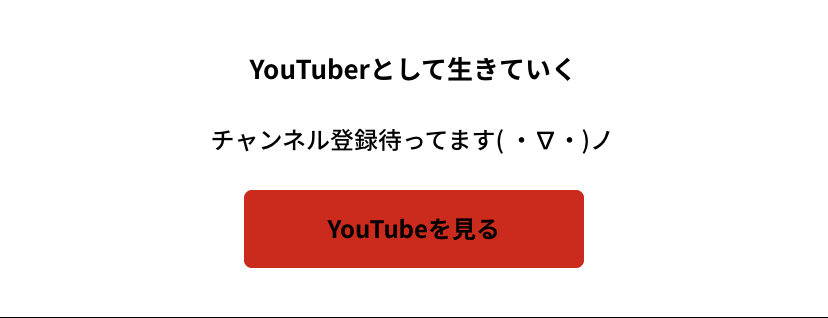
設定したアピールエリアを見てみよう

試しに作成したアピールエリアです!
YouTubeにリンクさせてみました。
背景色は白色で、ボタンの色は赤色に設定。
顔文字を入れる事で緩いイメージにして、カラーは日本っぽく
してみました。
最後に
WordPressのCocoon設定でアピールエリアを設定してみま
したが、とても簡単にアピールエリア(看板)を作成する事が
出来ました。
私が作成した看板を見た人は、YouTubeもやっているのだと
一目で理解出来ると思います。
今回はYouTubeにリンクさせましたが、他にもアイディア次
第で面白い看板を作れるのではないでしょうか?
面白い看板が出来たら是非教えて下さいね( ・∇・)ノ


































コメント